TVP11: CTGレイヤーで色塗り
実はまだTVPaint Animation11を買っていないのですが…新しいバージョンのプロ版で新登場した、CTGレイヤーでの色塗りの仕方が分からなかったので、ざっとまとめてみました。普通の塗りつぶしツールより、塗りつぶしの精度が良いので(Lazy Brushと同じ)、使い易いです。
ちなみに、バージョンが11になってから、レイヤーの種類が3つになりまして、
・Anim Layer(アニメーション作画用)
・Background Layer(背景用レイヤー)
・Color&Texture Layer(色塗り、テクスチャ用)
となっています。デフォルトではAnim Layerが作られます。
3番目のレイヤーを使って、今回は色を塗っていきます。
CTGレイヤーでの色塗り方法
1. まず、アニメーションレイヤーに線画が描いてあります
2. タイムラインウィンドウ左上の、[新規]をクリックし、プルダウンメニューから[Colo & Texture Layer]を選択し、
色塗り用のレイヤーを作成します。オレンジ色のレイヤーができました。
3. このレイヤーでは、使えるツールが制限されていまして、メインパネルの[早塗り]や[消しゴム]ツールを使って線画に波線(Squiggle)を描いて色を指定していきます。
下図のように、オプションでは、その波線の太さを選んだり、[除外]オプションにチェックを入れると、色を抜きたい部分(透明にしたい部分)の波線を描くことができます。除外する波線は、水色です。
4. 実際に、波線を描いてみると、自動的にその領域が塗られます。隙間が空いている絵などは、波線を太くしたり、描く領域を増やすと隙間を閉じやすくなります。
(波線といっても、線ならなんでも。真っ直ぐでもよいです)
塗り方の基本は以上です。
複数のインスタンスを色塗る場合
アニメーションなので、当然何枚もインスタンス(絵)がある場合が多いですが、もし単純に、あまり動きがない絵や、同じ場所にずっといるような絵の場合は、1番目のインスタンスに色を塗れば、続く2番目以降のインスタンスは1番目の波線を参照して、自動的に塗りつぶしてくれる機能があります。
(また、単純な絵の直線上の動きなどは、長いストロークを描いておけば、同じように複数のインスタンスの色が塗られます。こちらのマニュアル参照。)
まず、先ほどの続きで、2番目のインスタンスにタイムラインカーソルを移動してみると、塗りつぶされていないことが分かります。そこで、次の操作を実行します。
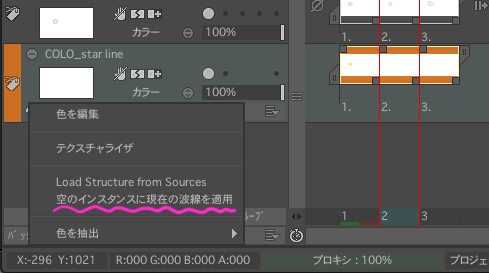
1番目の塗りつぶしたインスタンスにタイムラインカーソルを移動。色塗り用のレイヤー左下の、パレットの形をしたアイコンをクリックし、
プルダウンメニューから、[空のインスタンスに現在の波線を適用]を選択。
すると、2番目以降のインスタンスにも色が塗られました。
ちなみに、色塗り用の波線を非表示にしたい時は、先ほどのパレットアイコンの横にある[波線を可視化](メガネ?)アイコンを非表示にします。また、色塗りの際、参照するAnim Layerが複数あったり、変更したい時は、その横の[*ソース]と描かれた部分をクリックすると、プルダウンでレイヤー名が表示されますので、参照したいレイヤーにチェックをいれます。
端折りましたが以上です!


















はじめまして、くじら石と申します
返信削除チュートリアルの動画大変為になりました
私はアニメ会社で働いており、TVPを導入することを検討中で体験版を触っていたのですが、レイヤーごとにタイムライン上でスライド(走る車や電車の移動など)する方法がちょっと分からなかったので、是非教えて頂けるとたすかります
くじら石さん、返信が遅くなりすみません!チュートリアル観て下さりありがとうございます。
返信削除レイヤーごとにタイムライン上でスライドする方法、とのことですが、動きの始点と終点を決めて補間したいということですよね??TVPの場合、メニューの「エフェクト(FXスタック)>モーション>キーフレーマー」で行うことができます。ただ、一度適用してしまうと、全フレームに絵が焼き付けられる(?)ので、あとからスピードや位置等の修正が出来なくなります。After Effectsなどのソフトのように簡単に修正出来れば良いのですが…。
ちょっとこのキーフレーマーの使い方をブログで解説したいのですが、時間がとれず…もう少々お待ち下さいませ。
ありがとうございます! また色々弄ってみようと思います!
返信削除